
Résolution du viewport (règles CSS)
C'est la résolution qui intéresse le plus les designers et les développeurs car elle conditionne les breakpoints et la définition des media queries. En général on ne parle que de cette résolution.
Concernant Apple iPhone 13 (2021) elle est de:
- 390 pixels en largeur (width)
- 844 pixels en hauteur (height) ⚠️ la hauteur est indicative car le navigateur Safari, Chrome, etc.. réduit la zone visible
ℹ️ Certains outils d'analytics n'affichent que la résolution constructeur (ci-dessous) et pas celle présentée ci-dessus, donc attention lors de l'interprétation des résultats.
Disponible dans le simulateur
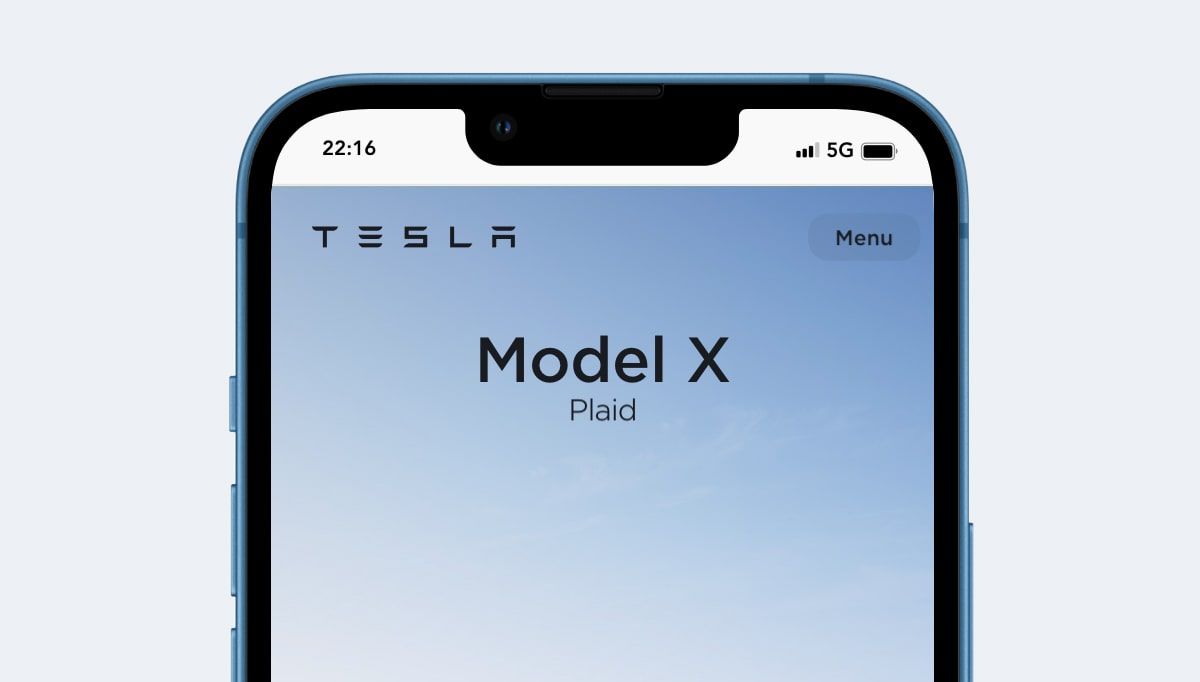
Testez votre site responsive sur Apple iPhone 13 (2021) grâce à l'extension navigateur.
C'est gratuit et activable en 2 clics.
Densité de pixel
Sur Apple iPhone 13 (2021) elle est de 3
Si vous souhaitez cibler en CSS les devices avec au minimum cette densité de pixel vous pouvez utiliser cette media query.
@media only screen and (-webkit-min-device-pixel-ratio: 3) {
/* CSS */
}
Egalement en javascript, il est possible de récupérer la valeur de la densité de pixel.
window.devicePixelRatio
// Ce qui renverra le chiffre 3
Résolution constructeur Apple iPhone 13 (2021)
Etant donné la densité de pixel cela donne:
- 1170 pixels en largeur
- 2532 pixels en hauteur
Mockup HD gratuit au format PNG

Articles associés
Quelles sont les résolutions d'écran mobile les plus populaires ?
C'est quoi, être mobile first ?
Comment tester mon site mobile ?
Comment créer un GIF Tiktok mobile ?