
Définition
Le terme parle de lui même, le concept de mobile first c'est de penser mobile avant l'ordinateur. Dans toutes les étapes de cadrage, conception, développement d'un projet.
Cela veut dire que les équipes doivent faire cet effort de pensée à chaque fois qu'elles entreprennent quelque chose. Et ce n'est pas forcement évident car nous travaillons principalement tous sur ordinateur.
Quelques chiffres
Si ce terme de "mobile first" est de plus en plus utilisé c'est pour une bonne raison. En effet la part du traffic sur site mobile a maintenant largement dépassé le traffic sur ordinateur. Evidemment cela dépend du secteur d'activité, sur les réseaux sociaux cette part du mobile sera bien plus importante que sur un outils pour professionnels. Les usages aussi sont différents, dans le e-commerce on constate plutôt des comportement consultatifs sur mobile mais l'acte d'achat se fait encore beaucoup sur ordinateur.
Ci-dessous un graphique de la répartition des visites en 2020 par terminal dans le e-commerce.

En pratique
Concernant la conception d'un projet web cela va dire qu'il va falloir se concentrer sur ces points clés :
- Bien se focaliser sur l'essentiel et surtout bien prioriser les éléments entre eux, car une page mobile est toute en longueur
- Faire des maquettes et concevoir fonctionnellement le projet en version mobile d'abord puis décliner sur ordinateur
- Adapter son design aux différentes résolution de téléphones
- Côté développement il va falloir être attentif
- A la qualité du code, temps de chargement et temps d'execution du javascript
- A la taille et poids des images
- Et bien sûr tester un maximum sur mobile
Astuces
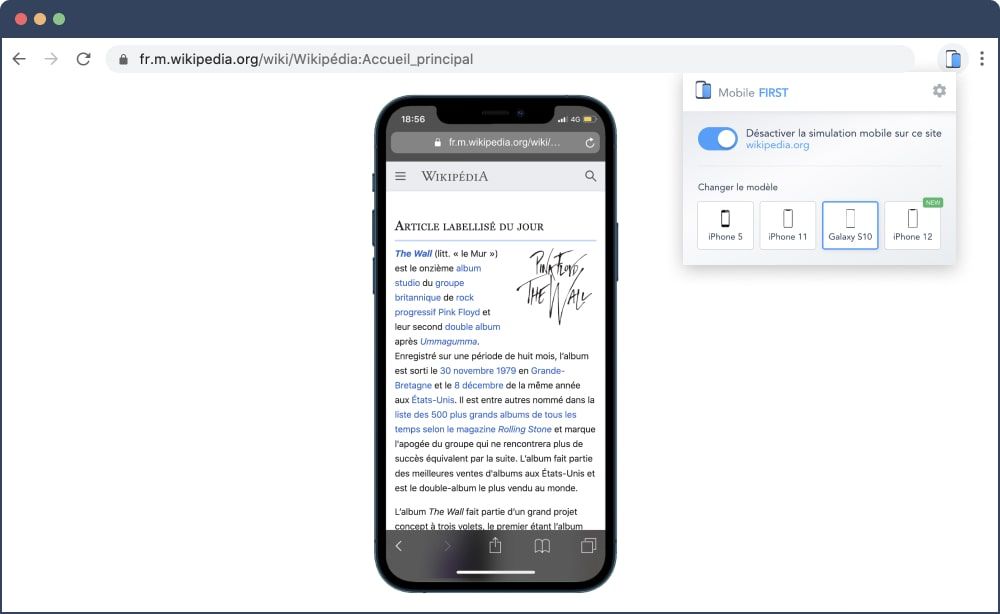
Vous pouvez utiliser un simulateur de mobile dans le navigateur sur ordinateur pour vous forcer à visualiser la version mobile des sites que vous parcourez. C'est une bonne méthode pour essayer de plus souvent orienter sa réflexion sur mobile.
Voici un simulateur très simple à utiliser :
- Allez sur la page du simulateur dans le Chrome Store
- Cliquer sur "Ajouter à Chrome" en haut à droite
- Puis charger la page de votre site dans un onglet
- Et enfin simplement cliquer sur l'extension et cliquer sur "Activer le simulateur"
Et normalement vous devriez voir cela. Le site en version mobile !
Et vous pouvez changer assez simplement de résolution et device pour faire plus de tests.