
Définition
Pour tester son site mobile responsive il est important de connaitre la répartition des résolutions mais attention, uniquement la résolution “CSS” (viewport) est importante pour tester ou bien pour créer les designs & faire le développement. La résolution brute indiquée par le constructeur n'est pas intéressante.
Pour calculer la résolution "CSS" il faut simplement diviser la résolution en pixel constructeur par le pixel ration ou densité de pixel, indiquée aussi par le constructeur. Cette page permet de rapidement trouver ces caractéristiques.
Par exemple :
- Si on prend un iPhone 12 classique la résolution est de 1170 pixels et la densité de pixel est de 3
- Donc la résolution “CSS” est égale à 1170 ÷ 3 = 390 pixels
Données
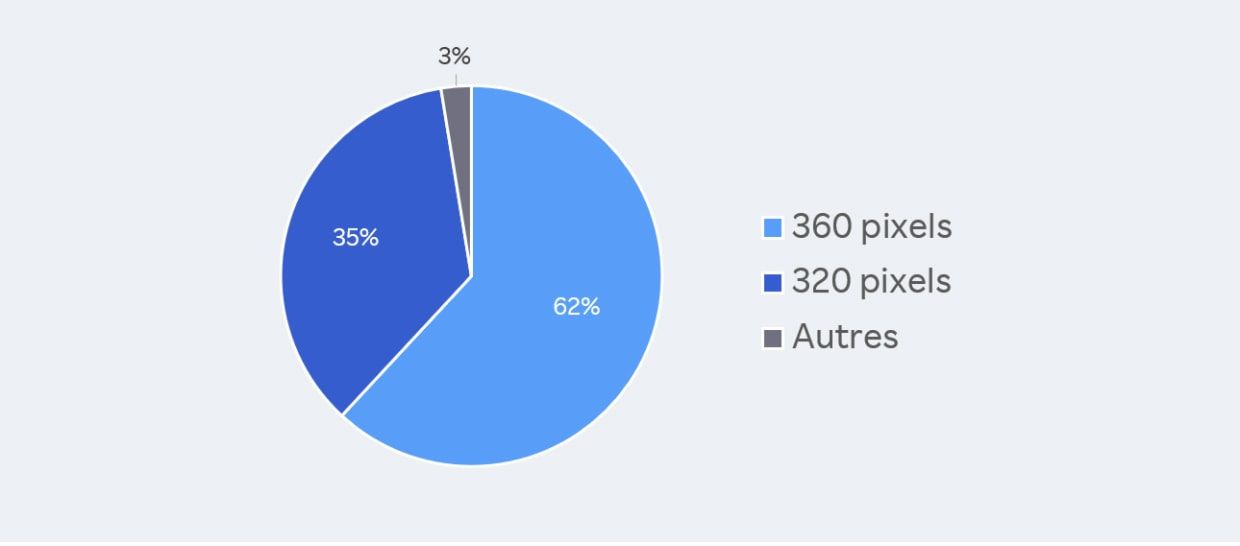
Voici un graphique très récent de la répartition par résolution “CSS” (viewport) du trafic mobile en France

Comment tester
Ces données nous permette de savoir qu'il est important de tester son site avec un viewport de 320px et de 360px le reste étant secondaire moins important. Pour cela il existe un simulateur mobile très réaliste qu'on vous a présenté dans cet article.
Ce simulateur inclus des téléphones comme l'iPhone 5 (viewport de 320px) ou bien le Galaxy S10 (viewport de 360px)