
Viewport resolution (CSS rules)
It is the resolution that interests designers and developers the most because it determines the breakpoints and the definition of media queries. In general we only talk about this resolution.
For the Microsoft Surface Duo it is :
- 1114 pixels width
- 705 pixels height ⚠️ the height is indicative because the Safari browser, Chrome, etc. reduce the visible area
ℹ️ Some analytics tools only display the manufacturer resolution (below) and not the one presented above, so be careful when interpreting the results.
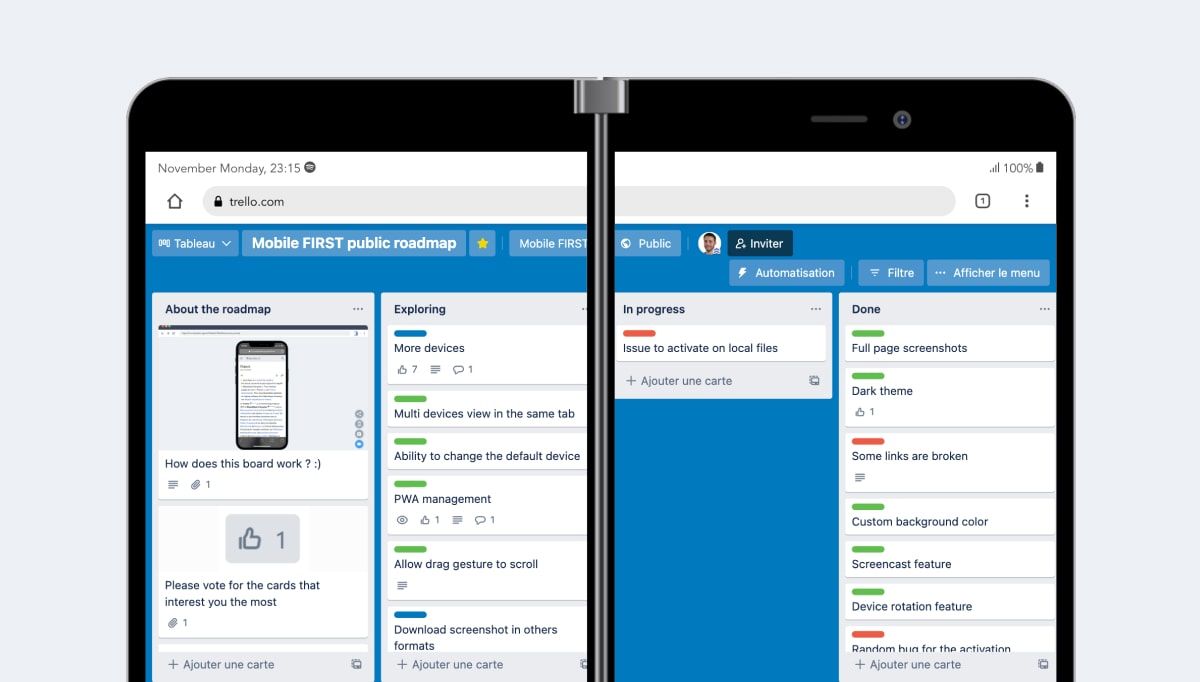
Available in the simulator
Test your site now on this device Microsoft Surface Duo using the browser extension.
It's free and can be activated in 2 clicks.
Pixel density
On the Microsoft Surface Duo it is 2.5
If you want to target devices with at least this pixel density in CSS, you can use this media query.
@media only screen and (-webkit-min-device-pixel-ratio: 2.5) {
/* CSS */
}
Also in javascript, it is possible to retrieve the value of the pixel density.
window.devicePixelRatio
// Which will return the figure 2.5
Manufacturer resolution Microsoft Surface Duo
Given the pixel density this gives:
- 2785 pixels width
- 1762 pixels height
Free HQ mockup PNG format